The Journey to Live: Understanding the Core Concepts
Before we dive into the specifics of cPanel and hPanel, let’s understand the fundamental steps involved in migrating any web application from a local development environment to a live server:

- Project Preparation: Getting your CodeIgniter 4 project ready for the production environment. This involves checking configurations, optimizing code (optional but recommended), and ensuring all necessary files are included.
- Database Export: If your application uses a database, you’ll need to export the database schema and data from your local development environment.
- File Transfer: Uploading your project files from your local machine to the live web server. This is typically done using FTP/SFTP or the hosting panel’s File Manager.
- Database Import: Creating a new database on your live server and importing the exported database.
- Server Configuration: Configuring your live server to correctly point to your CodeIgniter 4 project’s public directory and setting up environment variables.
- Testing and Troubleshooting: Thoroughly testing your live website to ensure everything works as expected and troubleshooting any issues that arise.
Both cPanel and hPanel provide graphical interfaces and tools to simplify these steps, making the deployment process more accessible for beginners.
Preparing Your CodeIgniter 4 Project for Live Deployment
Before you initiate the transfer, a few crucial steps are needed to prepare your CodeIgniter 4 project:
1. Environment Configuration (.env file)
CodeIgniter 4 uses a .env file for environment-specific configurations. This is where you’ll define database credentials, baseURL, and other settings that differ between your local and live environments.
- Locate the
.envfile: In the root of your project, you’ll find aenvfile. Rename this file to.env(note the dot at the beginning). - Set the
CI_ENVIRONMENT: Change theCI_ENVIRONMENTvariable fromdevelopmenttoproduction. This disables debugging and enables caching, improving performance and security on your live site.
CI_ENVIRONMENT = production- Configure Database Settings: Update the database connection details to match the database you will create on your live server.
database.default.hostname = your_database_host
database.default.database = your_database_name
database.default.username = your_database_username
database.default.password = your_database_password
database.default.DBDriver = MySQLi
# ... other database settings- Set
app.baseURL: Update theapp.baseURLwith the URL of your live website. Make sure to include the trailing slash. Code snippetapp.baseURL = 'https://your-live-domain.com/'
2. Optimize for Production (Optional but Recommended)
CodeIgniter 4 offers optimization commands to improve performance in production. While not strictly necessary for deployment, it’s a good practice.
- Remove Development Dependencies: If you used Composer for development, you can remove development-only packages to reduce the project size. Open your terminal in the project root and run:
composer install --no-dev- Optimize Framework Files: CodeIgniter provides a command to optimize framework files.
php spark optimize3. Clean Up Unnecessary Files
Remove any files or folders that are not required for your live site, such as:
.gitfolder (if you are using Git for version control)vendorfolder (if you will runcomposer install --no-devon the server, though uploading the vendor folder is often easier for beginners)- Development-specific logs or cache files
4. Ensure Correct File and Folder Permissions
While you’ll typically set permissions on the server, it’s good to be aware that certain folders require write permissions for the web server user, particularly the writable folder for caching and logging.
Exporting Your Local Database
If your CodeIgniter 4 application interacts with a database, you need to export it from your local environment. phpMyAdmin is a common tool for this.

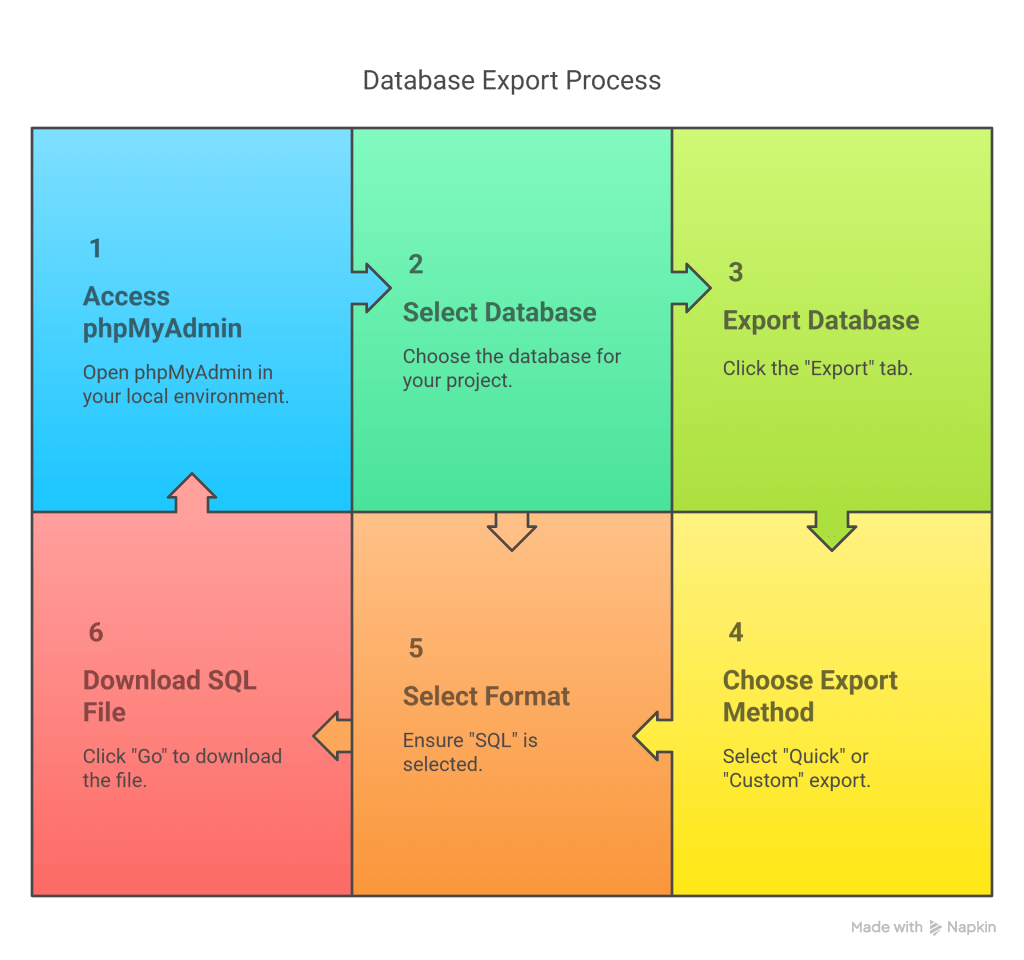
- Access phpMyAdmin: Open phpMyAdmin in your local development environment (usually accessible via
localhost/phpmyadmin). - Select Your Database: Choose the database associated with your CodeIgniter 4 project.
- Export: Click on the “Export” tab.
- Choose Export Method: Select “Quick” for most cases. If you need more control (e.g., specific tables), choose “Custom.”
- Select Format: Ensure “SQL” is selected as the format.
- Go: Click the “Go” button to download the
.sqlfile containing your database export.
Deploying with cPanel: A Step-by-Step Guide
cPanel is a widely used web hosting control panel known for its user-friendly interface. Here’s how to deploy your CodeIgniter 4 application using cPanel:
1. Log in to Your cPanel Account
Access your cPanel dashboard provided by your hosting provider.

2. Create a New Database and User
Your CodeIgniter 4 application needs a database on the live server.

- Find MySQL Databases: In the “Databases” section, click on “MySQL Databases.”
- Create New Database: Enter a name for your new database and click “Create Database.”
- Create New User: Scroll down to “MySQL Users” and create a new user by entering a username and password. Click “Create User.” Remember these credentials!
- Add User to Database: Under “Add User To Database,” select the user and the database you just created and click “Add.”
- Manage User Privileges: On the next page, select “ALL PRIVILEGES” and click “Make Changes.”
3. Import Your Database
Now, import the .sql file you exported earlier.

- Find phpMyAdmin: In the “Databases” section, click on “phpMyAdmin.”
- Select Your Database: In phpMyAdmin, select the database you just created from the left-hand sidebar.
- Import: Click on the “Import” tab.
- Choose File: Click “Choose File” and select the
.sqlfile from your computer. - Go: Scroll down and click the “Go” button to start the import process.
4. Upload Your CodeIgniter 4 Files
You can upload your project files using cPanel’s File Manager or an FTP client. File Manager is often simpler for beginners.

- Find File Manager: In the “Files” section, click on “File Manager.”
- Navigate to
public_html: Thepublic_htmlfolder is typically the document root for your primary domain. Navigate into this folder. - Upload Files: Click on the “Upload” icon in the top menu.
- Select Files: Drag and drop your CodeIgniter 4 project files and folders (excluding the
publicfolder for now) into the upload area, or click “Select File” to browse your computer. It’s often easiest to zip your project files locally and upload a single zip file, then extract it on the server. - Extract (if you uploaded a zip): If you uploaded a zip file, right-click on it in File Manager and select “Extract.” Choose the destination folder (e.g., a new folder named after your project within
public_html). - Upload
publicfolder contents: Now, navigate into thepublicfolder of your local CodeIgniter project. Select all the files and folders inside thepublicfolder (e.g.,index.php,.htaccess, CSS, JS, images) and upload them directly into thepublic_htmlfolder on your server. This is becausepublic_htmlserves as the document root for your domain. - Move Other Folders (if needed): If you extracted your main project files into a subfolder (e.g.,
your-project), you might need to move theapp,system,vendor, andwritablefolders outside ofpublic_htmlfor better security. A common practice is to place them one level abovepublic_html. //: https://www.google.com/search?q=%23 (Screenshot Idea: Diagram showing suggested file structure on the server: project_root/ (contains app, system, vendor, writable) and public_html/ (contains contents of local public folder))
5. Configure Document Root and .htaccess
Properly configuring the document root and .htaccess file is crucial for CodeIgniter 4 on shared hosting. The goal is to point your domain to the public folder of your application.
- Option 1: Modifying
.htaccess(Most Common for Shared Hosting): Since you often cannot change the document root directly on shared hosting, you’ll use.htaccessto redirect requests to thepublicfolder.- Navigate to the
public_htmlfolder in cPanel File Manager. - Edit or create a
.htaccessfile inpublic_html. - Add the following rules to the
.htaccessfile:
- Navigate to the
RewriteEngine On
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule ^(.*)$ index.php/$1 [L]- Citation: CodeIgniter 4 Documentation – Deployment to Shared Hosting
- Important: If you moved your
app,system, etc., folders outside ofpublic_html, you might need to adjust theindex.phpfile in yourpublic_htmlto correctly point to thesystemandappdirectories. Open theindex.phpfile inpublic_htmland update the$pathsConfigvariable to reflect the new path to yourapp/Config/Paths.phpfile.
// Path to the CodeIgniter framework
$pathsPath = realpath(FCPATH . '../your_project_folder_name/app/Config/Paths.php'); // Adjust 'your_project_folder_name'
// ... rest of the file- Citation: CodeIgniter 4 Documentation – Deployment to Shared Hosting
- Option 2: Changing Document Root (If Allowed): Some hosting providers allow you to change the document root for your domain. If you can, set the document root to the
publicfolder within your project directory (e.g.,/home/your_username/your_project_folder_name/public). This is the recommended approach for better security.
6. Update .env File with Live Credentials
Remember the .env file we prepared? Now it’s time to update it on the server with the actual database credentials and baseURL for your live site.
- Navigate to your project’s root directory (the one containing the
.envfile) using cPanel File Manager. - Right-click on the
.envfile and select “Edit.” - Update the
database.*settings andapp.baseURLwith your live server details. - Save the changes.
7. Set Folder Permissions
Ensure the writable folder in your project root has write permissions. This allows CodeIgniter to write logs, cache files, etc.
- In cPanel File Manager, navigate to your project root.
- Right-click on the
writablefolder and select “Change Permissions.” - Set the permissions to
755or775(depending on your hosting environment; consult your host if unsure). Ensure the owner has read/write/execute and group/world have read/execute. In some cases,777might be necessary, but it’s less secure and should be avoided if possible.
8. Test Your Website
Open your web browser and visit your domain name. Your CodeIgniter 4 application should now be live! Test all the functionalities, including database interactions, forms, and navigation.
Deploying with hPanel (Hostinger): A Step-by-Step Guide
Hostinger’s hPanel is another popular and intuitive control panel. The deployment process is similar to cPanel, with slight variations in the interface.
1. Log in to Your Hostinger Account and Access hPanel

Go to the Hostinger website and log in to your account. Navigate to your hosting plan’s hPanel.
2. Create a New Database and User

- Find Databases: In the hPanel dashboard, look for the “Databases” section and click on “Management.”
- Create New MySQL Database and User: Enter a name for your database and create a new username and password. Click “Create.” Note down these credentials. Hostinger automatically links the user to the database during creation.
3. Import Your Database
- Access phpMyAdmin: In the Database Management section, find the database you just created and click on “phpMyAdmin.”
- Select Your Database: In phpMyAdmin, select your database from the left-hand sidebar.
- Import: Click on the “Import” tab.
- Choose File: Click “Choose File” and select your
.sqldatabase export file. - Go: Scroll down and click “Go” to import.
4. Upload Your CodeIgniter 4 Files
hPanel’s File Manager is the easiest way to upload files.

- Find File Manager: In the hPanel dashboard, look for the “Files” section and click on “File Manager.”
- Navigate to
public_html: This is the root directory for your website. - Upload Files: Click the “Upload” icon in the top menu. You can upload files or a zip archive. Uploading a zip and extracting is recommended.
- Extract (if you uploaded a zip): Right-click the zip file and select “Extract.” Choose a destination folder (e.g., a new folder for your project).
- Upload
publicfolder contents topublic_html: Navigate to thepublicfolder in your local project. Upload all its contents directly into thepublic_htmlfolder on the server. - Move Other Folders (if needed): For better security, consider moving the
app,system,vendor, andwritablefolders one level abovepublic_html.
5. Configure Document Root or .htaccess
Similar to cPanel, you need to ensure your domain points to the public folder.
- Option 1: Modifying
.htaccess(Common for Shared Hosting): If you can’t change the document root directly, use a.htaccessfile inpublic_htmlto redirect.- Navigate to
public_htmlin hPanel File Manager. - Edit or create a
.htaccessfile. - Add the same Rewrite rules as shown in the cPanel section:
- Adjust
index.php(if needed): If you moved folders outsidepublic_html, edit theindex.phpfile inpublic_htmlto correct the$pathsConfigvariable, just like in the cPanel instructions.
- Navigate to
RewriteEngine On
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule ^(.*)$ index.php/$1 [L]- Option 2: Setting Custom Webroot (Hostinger Specific): Hostinger provides an option to set a custom webroot, which is the preferred method.
- In hPanel, go to “Websites” and find your website.
- Click on “Manage.”
- Look for “Custom Webroot” or a similar setting (the exact location might vary slightly based on your hosting plan).
- Set the custom webroot to the
publicfolder within your project directory (e.g.,/your_project_folder_name/public).
6. Update .env File
Update the .env file on your server with the live database credentials and baseURL.
- Navigate to your project root in hPanel File Manager.
- Edit the
.envfile and update the relevant settings. - Save the changes.
7. Set Folder Permissions
Ensure the writable folder has correct permissions.
- In hPanel File Manager, navigate to your project root.
- Right-click the
writablefolder and select “Permissions.” - Set permissions to
755or775.
8. Test Your Website
Access your domain name in a web browser and thoroughly test your deployed CodeIgniter 4 application.
Common Deployment Issues and Troubleshooting
Even with careful steps, you might encounter issues during deployment. Here are some common problems and their solutions:
- “No input file specified” or “The webpage cannot be found”: This often indicates an issue with your
.htaccessfile or document root configuration. Double-check the Rewrite rules and ensure your domain is pointing to the correct directory (public_htmlwith.htaccessor thepublicfolder if you set a custom webroot). - Database Connection Errors: Verify your database credentials (
hostname,database,username,password) in the.envfile on the server. Ensure you have granted all privileges to the database user. - 500 Internal Server Error: This is a generic error that can be caused by various issues, including incorrect file permissions, syntax errors in your code, or issues with PHP configuration. Check your server’s error logs for more specific information.
- Website Not Loading CSS/JS/Images: This is likely an issue with your
baseURLsetting in the.envfile or incorrect paths in your views. Ensureapp.baseURLis set correctly with the trailing slash and that your asset paths are relative or use thebase_url()helper. - Case Sensitivity: Linux servers are case-sensitive, unlike Windows. Ensure that your file and folder names on the server match the casing in your code (controllers, models, etc.).
Conclusion: Your CodeIgniter 4 Project is Live!
Congratulations! You’ve successfully deployed your CodeIgniter 4 website from your localhost environment to a live server using either cPanel or hPanel. While the process involves several steps, breaking it down and understanding the purpose of each configuration makes it manageable for beginners.
Remember to always test your website thoroughly after deployment and keep your server environment and CodeIgniter 4 installation updated for security and performance.
Ready to power up your web development skills? Consider exploring these resources:
- CodeIgniter 4 Documentation: https://codeigniter.com/user_guide/
- cPanel Documentation: https://docs.cpanel.net/
- Hostinger Tutorials: https://www.hostinger.in/tutorials (Search for relevant topics like file management, database, etc.)
By following this guide and leveraging the tools provided by your hosting panel, you can confidently bring your CodeIgniter 4 projects to life on the web!


